基于微信小程序的长按录音、滑动取消发送功能实现~
在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能,大致需求为长按录音,垂直滑动则取消发送。
废话不多说,直接上代码。
服务端在【基于avconv转码工具的微信小程序语音识别功能实现~】中已经说到过,这里就不再说明了。
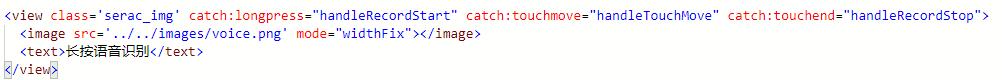
前端页面部分,主要需要三个事件,长按录音绑定longpress事件,松开发送绑定touchend事件,滑动取消发送绑定touchmove事件,代码如下:

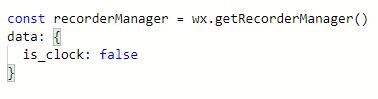
Js部分,首先定义录音接口及是否发送录音的初始值,当is_clock为true时发送,为false时不发送:

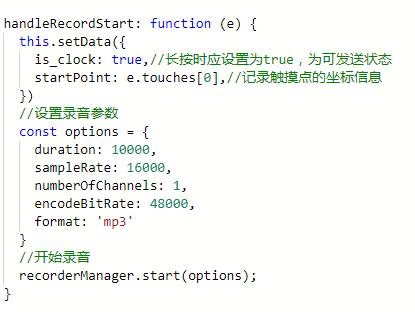
其次,长按录音事件部分,在这个事件中,需先将is_clock设置为true,然后记录长按时触摸点的坐标信息,用于后面计算手指滑动的距离,从而实现滑动取消发送功能,代码如下:

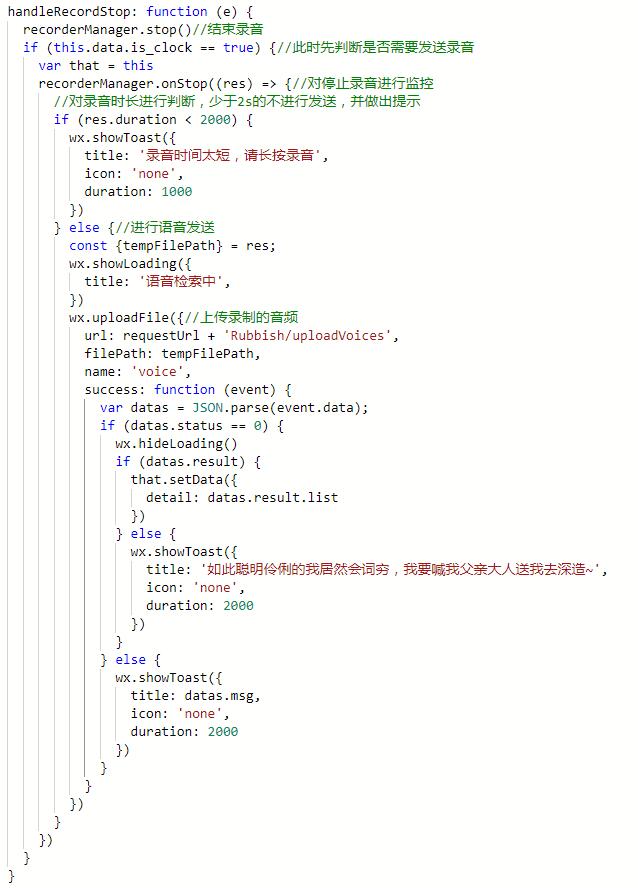
然后,就是松开发送事件,这里我们需要做的是结束录音,我这里把监控停止录音的方法也放在了里面,当然,这里面我们还需要判断录音时长,是否过短,代码如下:

最后,就是滑动取消发送,这里我们要做的是计算手指滑动的垂直距离,然后根据距离判断是否要取消发送,代码如下:

至此,核心功能部分算是完成了,一些效果和样式个人根据自己需要去完成~
袁小威最新开发的微信小程序【垃圾分类引导指南】最新版已经上线了,新增了城市属性,欢迎大家扫码体验~

最后,在说个题外话,袁小威AI开放平台今天正式上线了【传送门】,目前提供垃圾分类相关API,后续会不定时更新~
很赞哦! (0)
赏
 一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持……
一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持…… 上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。
上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。 今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册……
今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册…… 在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能……
在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能…… 嘘~告诉一个灰常实用的垃圾分类技能~
嘘~告诉一个灰常实用的垃圾分类技能~ 使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
